How To Make Animated Graphics For Web With Transparent Background Smooth Text
What if I told you lot that web pages were interactive animations played back by your spider web browser?
We lookout diverse motions every time we're on a spider web page.
And information technology'south not only JavaScript or CSS animations that I'yard talking about. Scrolling, compression zooming, text selection, and even hovering over a button are technically animations and work similarly.
In fact, they are sequential images displayed rapidly to give us a perception of motion or just reverberate a change.
Every time JavaScript code changes the page, an area in the previous prototype is invalidated, and the browser draws a new ane.
These changes could be as simple as calculation or removing a <div> element or changing the styles of a button.
We refer to these images every bit frames.
Based on W3C frame timing guidelines, the spider web browser has to be able to display sixty frames per second (lx fps).
Of class, a frame stays on the screen if at that place's no change.
How near I show you some examples?
When yous curl through a page, the browser displays off-screen areas of the document as you scroll down (or upward).
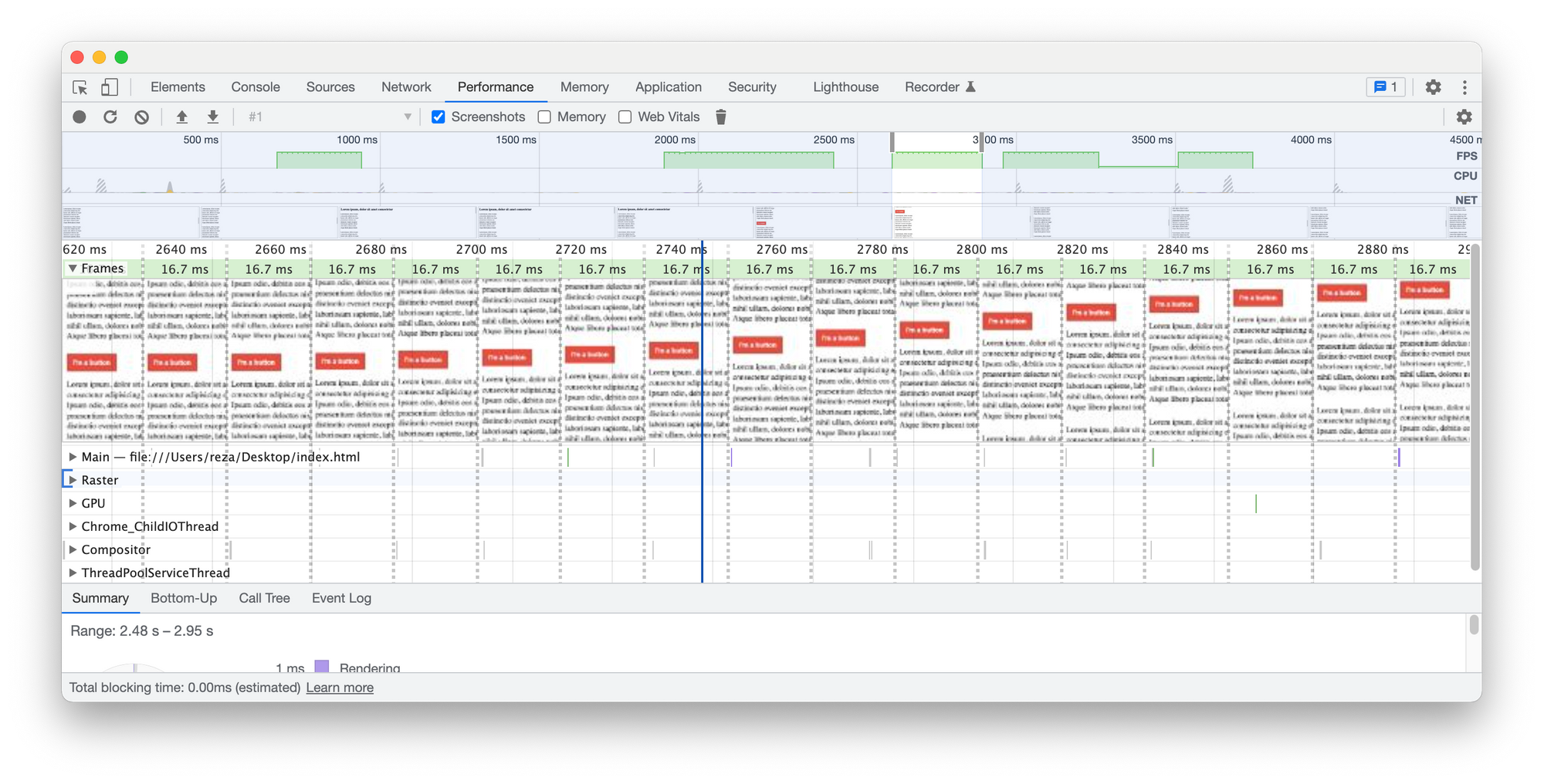
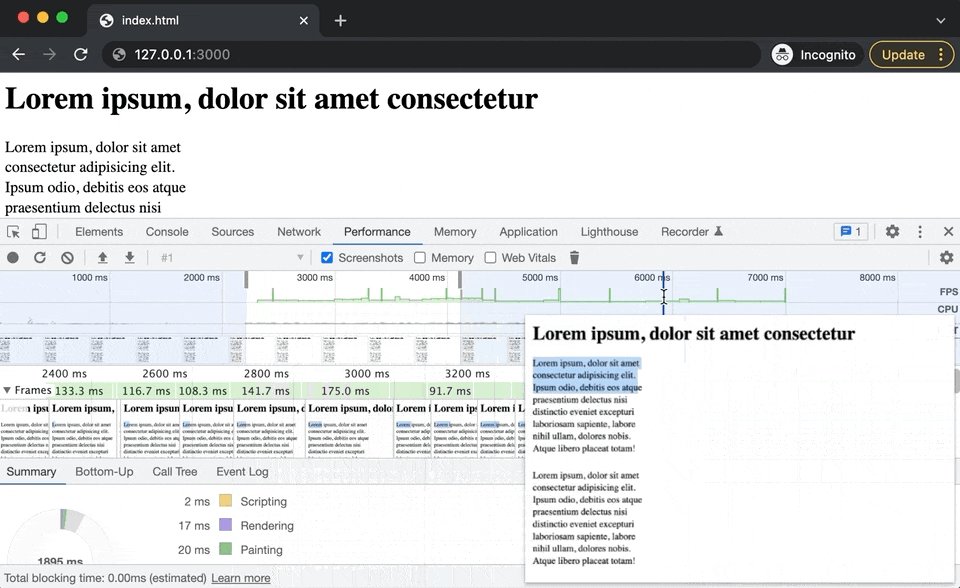
The image below shows the sequential frames produced and displayed during a few seconds of scrolling.

And as you tin see, each frame was displayed for 16.7ms (60 fps).
I used Google Chrome DevTools to create the to a higher place recording. Y'all can reproduce it if you desire. While in the DevTools, go to the Operation panel, and click on the record button. Then, scroll the folio for a few seconds, and stop the recording.
Y'all'll meet an overview like the one above.
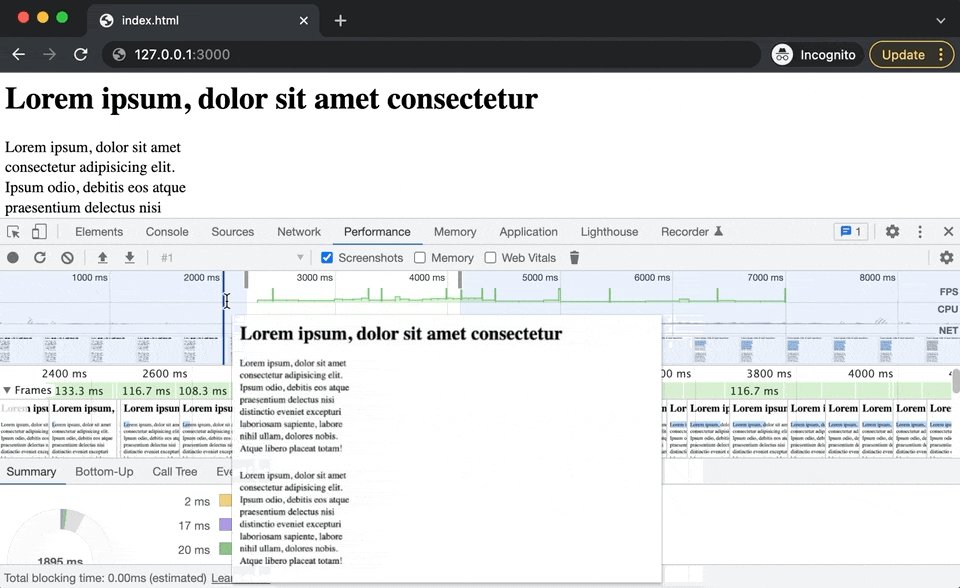
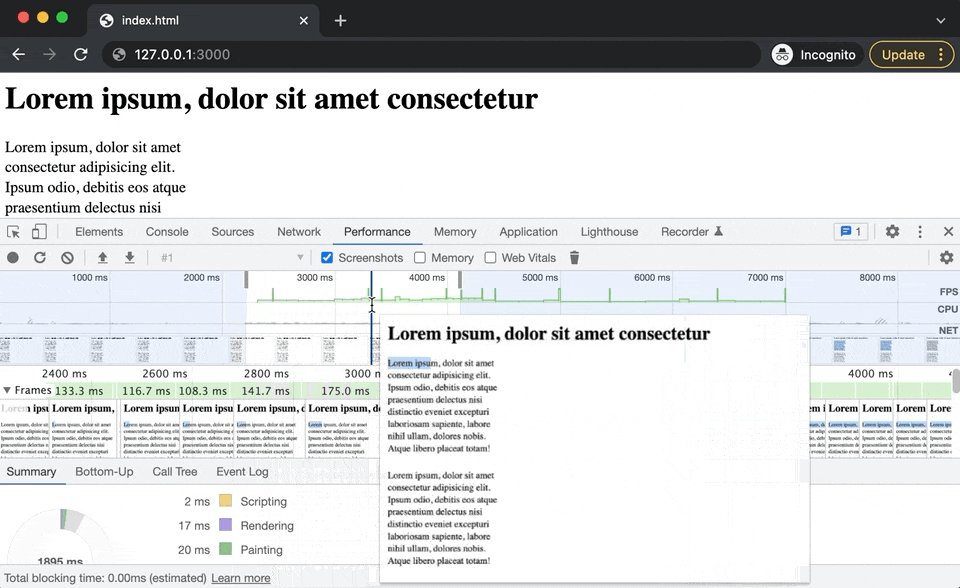
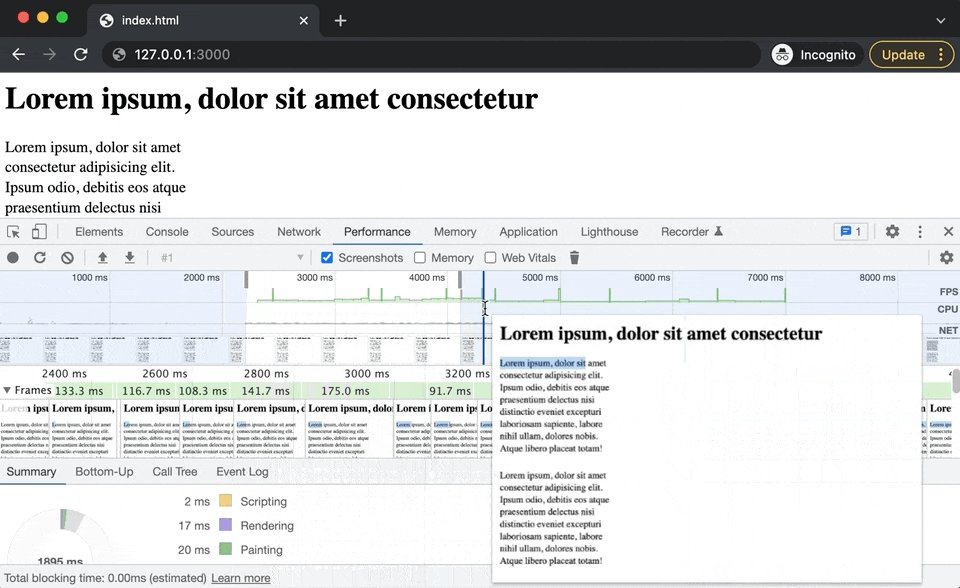
Even when you select a piece of text, new frames are displayed equally you select more messages and lines.
In the recording below, I'm moving the mouse over the timeframe to replay the text selection:

Why do I need to know this? y'all may inquire.
When a page doesn't respond swiftly to user interactions or has hasty movements, something must be off.
And it'due south usually owing to the browser's master thread being then busy that it can't deliver frames on fourth dimension (more on this below).
In this guide, I'll explain how browsers plow code into pixels and how we tin can work with them to evangelize a delightful user feel.
I'll focus on Google Chrome for this writing. However, the high-level concepts are the same beyond all browsers.
There are many theories to cover here, and I hope don't you mind that.
Michael Jordan said, "Keep the fundamentals down, and the level of everything you do will rise."
Trust me, knowing these theories won't be without a reward!
You lot'll take a new perspective on how web pages modify. And we'll get into lots of actions in the end.
Refresh Rate or Frame Charge per unit?
The average display device refreshes the screen lx times per 2d (60Hz).
To the human optics, any frequency in a higher place 12Hz is perceived as move. This article by Paul Bakaus does a great job of explaining information technology.

There are screens with college refresh rates like 120Hz or 144Hz, but 60Hz is the standard for most display devices.
The refresh charge per unit is different from the frame rate, though.
Refresh charge per unit is the number of times a display device refreshes an image in one second. The frame rate is an arbitrary number of frames (in a filming system), captured or drawn in a second.
For case, the standard charge per unit for recording films is 24 fps, fifty-fifty though information technology'south not the maximum refresh rate of a modernistic TV.
In that case, display devices use an algorithm to repeat specific frames to make the frame rate compatible with their refresh rate. This ways you can lookout man 24 fps flick on a 144Hz Idiot box at the original 24 fps.
Why does frame rate even thing for web pages, you may ask?
A user who plays games at 120 fps would discover a slow page scroll on the same figurer.
They won't relish spider web animations at any rate nether lx fps, either.
Take you always come up beyond those websites with plenty of ads and GIFs? I ordinarily leave such pages rapidly because I know finding another website would save me some time!
There's a Borderline to Produce Each Frame
Information technology takes fourth dimension for the browser to describe a new frame.
Displaying sixty frames per 2d means each frame must be screen-prepare in 16.7ms (1 sec ÷ lx).
Otherwise, the frame would exist delayed or dropped. This issue is often referred to as jank on a web folio.

So our tiptop priority is clear at present: nosotros demand to brand our pages jank free 👆.
But first, we demand to know how everything works.
How a Frame is Produced
The web browser generates a new frame considering something changed on the folio. And information technology should reflect that alter.
A web folio changes when:
The user interacts with the page. They scroll, pinch zoom, click, select a slice of text, and so on.
A slice of JavaScript code changes the page. For instance, information technology adds a <div> element or changes a CSS style.
Each modify starts a sequence of tasks, which results in a unmarried frame.
This sequence of tasks is known as pixel pipeline, rendering waterfall, or rendering pipeline.
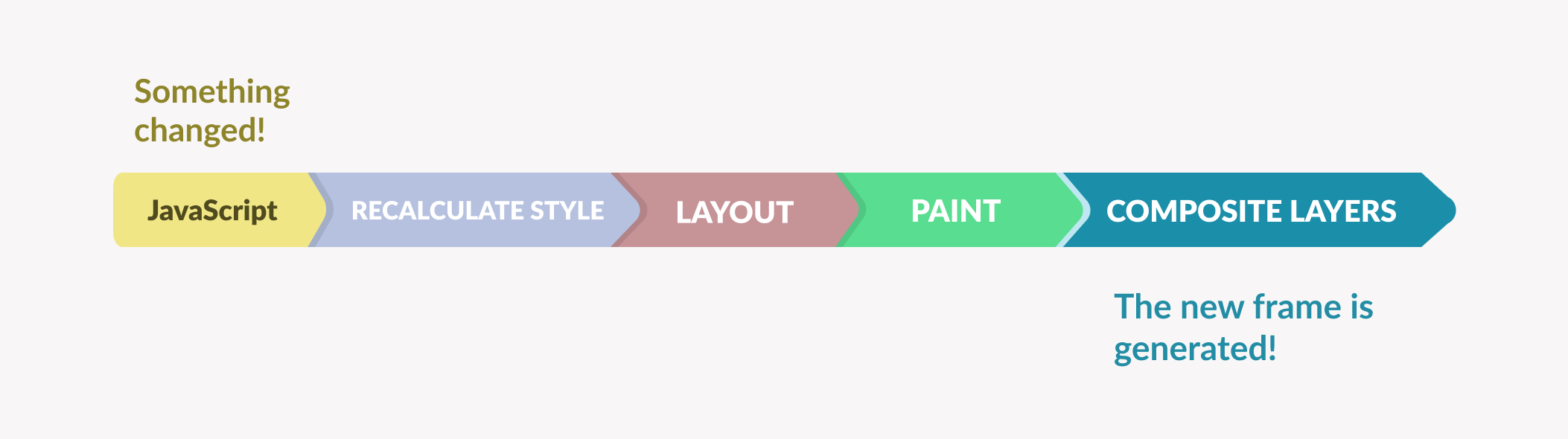
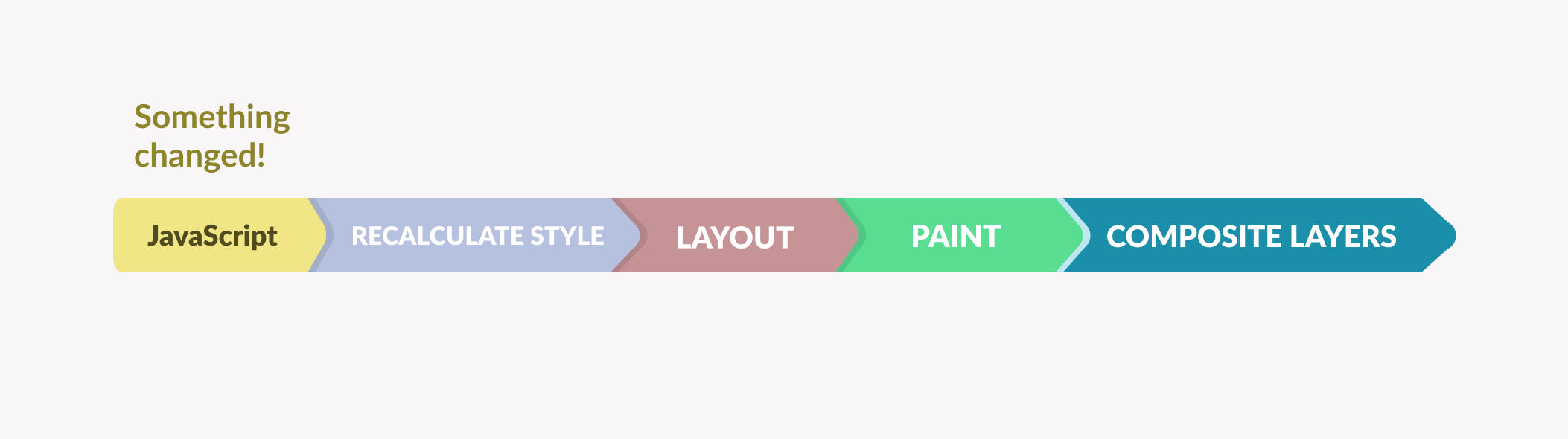
And this is what information technology looks similar from a high-level perspective:
- JavaScript Evaluate – the browser: oh, something changed! I need to generate a new frame.
- Manner Summate – the browser: now I must apply course
some-classto to that<div>element). - Layout (reflow) – the browser: I see some elements have new styles now. I demand to calculate how much space they accept on the screen and where they should be positioned based on these styles. As well, I need to summate the geometry of every other chemical element affected by this alter!
- Paint – the browser: Now, I should group elements (that have an output) in multiple layers and convert each layer into a bitmap representation in the retention or the video RAM.
- Compositing – the browser: Now, I should combine these bitmaps in the defined gild to form the final frame.
The same steps are also taken when the web page is rendered for the beginning time.

Each pipeline activity triggers its following activity. For case, the layout triggers paint, and it continues until the terminal footstep.
We need to be mindful of every activeness in the pipeline equally each tin can contribute to low operation.
Let's get to know them a bit better.
Evaluate JavaScript – when JavaScript code runs
You commonly modify the folio from your JavaScript code.
Many of us remove an element like so:
let myBox = document.querySelector('.my-box') if (myBox) { myBox.remove() } Or hide it this way:
let myBox = certificate.querySelector('.my-box') if (myBox) { myBox.style.display = 'none' } Or add a CSS selector to its class list:
let myBox = certificate.querySelector('.my-box') if (myBox) { myBox.classList.add('my-special-box') } These changes invalidate a portion of the document and make the browser produce a new frame.
Style – which CSS styles go with which element
Adjacent, the web browser associates the new styles with the respective elements based on the matching selectors.
For instance, if y'all add the class my-special-box to an element'southward form list:
let myBox = document.querySelector('.my-box') if (myBox) { myBox.classList.add('my-special-box') } This stride is where the respective styles are computed and applied to your element.
Also, as you probably know, HTML elements and styles are converted into DOM and CSSOM trees, respectively.
The browser uses these data structures internally. But it exposes them to JavaScript via the browser APIs too. That'south how we manipulated the document in the previous examples – we used the DOM API.
The spider web browser combines DOM and CSSOM to brand a tree of all the visible elements within the <trunk> tag with their computed CSS styles.
This tree is called the return tree, rendering tree, or frame tree.
CSS Pseudo-elements, which take content, volition exist in the render tree, too.
The goal is at present to turn the render tree into an image.
Layout – to recalculate the geometry of elements after a modify
An HTML element's geometry can affect siblings and children.
When your code adds (or removes) an element or changes its style, the browser recalculates the new dimension and position of that element.
It likewise calculates the dimension and position of every sibling/kid it may affect.
For instance, if you lot increase a paragraph's margin-top with JavaScript, information technology'll push down every following element on the document.
Or if a container'southward width gets smaller, its children might have to compress in size too.
That said, a unproblematic change to an element's geometry might force the browser to recalculate the geometry of hundreds of other elements afflicted (directly or indirectly) by the change.
The browser uses the render tree to recalculate the geometry of every visible element within the viewport.
This procedure is too known as reflow.
Paint – When Lawmaking is Converted into Pixels
At this point, the spider web browser has all the data structures information technology needs. The styles are computed, and the layout is ready.
Depending on the rendering engine (Blink, Gecko, and so on), more abstractions and auxiliary data structures are created internally. But since browser internals tend to change pretty frequently, we'll go along our discussion equally loftier level as possible.
The adjacent step is to plough code into pixels. This procedure is called painting.
At this step, the browser's renderer creates a brandish listing of drawing commands for every chemical element in the return tree.
These commands look like basic drawing commands: draw a rectangle, depict a circumvolve or depict a piece of text at these coordinates.
Google Chrome uses Skia to practise the drawing piece of work. Skia is a 2D graphics library that provides standard APIs beyond various platforms.
Chrome records these commands in a Skia SkPicture object. SkPicture has a playback method, which sends the cartoon commands one past one to the specified sail.
Eventually, the output of display lists would exist a set of bitmaps.
To make certain we're all on the aforementioned page, allow's apace define what a bitmap is.
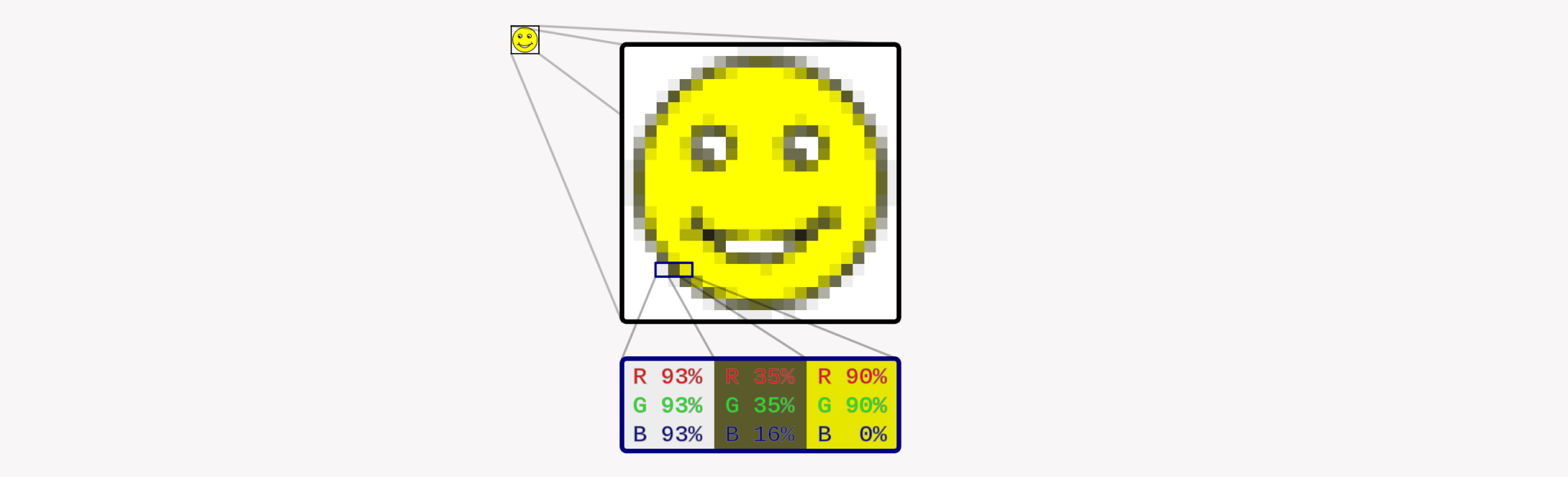
You lot might know that a pixel (moving picture chemical element) is the smallest element of a digital image. Every image is a grid of pixels (a*b), and each pixel has a specific colour. These pixels together form the image.
Now, what is a bitmap?
Bitmap (in a graphic context) is a method of storing each pixel'south color information as a set of bits.

In the in a higher place image, three pixels are highlighted with their color data (a mix of red, green, and blue).
These values together form the bitmap of the image.
On the other hand, a bitmap is how computers shop images in the memory or a storage device.
Turning web page content into bitmaps is known as paint or rasterization.
Zippo is painted notwithstanding, though. This step is more of a paint setup (or pre-paint) than the actual paintwork.
Elements are painted on multiple layers
The actual paintwork is done at the discretion of the compositor afterwards on. Merely the renderer provides enough hints to the compositor on how the elements should be painted on multiple layers.
Some elements are grouped as i layer and rasterized together (they share the same bitmap). Nonetheless, some elements are painted on a dedicated layer.
For case, in the animation beneath, the elements are painted onto 4 layers:
Yous can meet these layers in the Layers panel.
To enable the Layers panel, while in Chrome DevTools, concord ⌘+⇧+P (or Ctrl+⇧ Shift+P) to activate the Command Palette. So, type "Evidence Layers" and run it.
These layers (also known as composite layers) brand compositing possible.
These composite layers are and so combined in the defined order and form the final image (more on this below).
Composite layers are similar to layers in raster graphics editors such every bit Photoshop. By managing shapes as layers, the designer can transform a shape without affecting other shapes.
If you lot wanted to alter something on a flattened image, you might accept to redesign the whole matter.
Like Photoshop, painting elements onto separate layers enables the web browser to significantly reduce paintwork.
So if an element on a layer is invalidated (information technology's changed), only the invalidated areas (tiles) of the respective layer need to be repainted.
The renderer considers diverse factors to make the layering decisions. For case, if an element's CSS opacity will change at runtime, it'll be rasterized onto a dedicated layer.
Y'all can as well promote an element to be painted on a defended layer with volition-change or translateZ(0) CSS properties.
You should e'er promote a layer for a reason, though.
Having many layers will incur costs on memory and processing time. This can become problematic on devices with limited capacity.
Compositing: when the final frame is generated
The compositor receives a display list from the renderer with auxiliary data structures.
Its chore (among other things) is to arrange drawing the elements as multiple layers.
Depending on what's on the folio (and its styles), the painting can be done by software (software rasterization) or directly on the GPU (hardware rasterization).
Hither's how it works on Google Chrome (for other browsers, you should check out their designs docs):
In the case of software rasterization, the graphics commands are executed by a prepare of raster worker threads, and then the generated bitmaps are shared with the GPU every bit textures.
Nevertheless, if hardware rasterization kicks in, Skia generates the bitmaps directly on the GPU past issuing low-level commands to the operating system'due south graphics API.
Once the layers are ready, the compositor can apply compositor-level transformations (like transform and opacity) on each layer.
And finally, it combines (composites) the layers into ane. If hardware acceleration is on, compositing volition be done on the GPU too – past issuing depression-level commands to the operating system's graphics API.
Remember this part because it plays a big role in optimising the animation performance.

Anytime I recollect about blended layers, it reminds me of the sometime cel animation production, where each frame was drawn on a transparent celluloid canvas.

The background was a static drawing, and the animator shifted it to the left by an inch (with a roller) and placed the next cel frame on it.
This technique significantly reduced the drawing work and helped animation studios distribute the design piece of work beyond multiple teams.
You can watch this video of Disney's animation product of Snowfall White if you lot're curious about this old production method.
The compositing in the browsers has a similar purpose: minimizing the paintwork when something changes.
This is the last step of the pipeline – where a new frame is born.
How to Optimize the Pipeline Activities
One question still remains, though. How tin can I avert jerky page movements and finish annoying my users?
Here are a few things you should exercise.
Know the most expensive changes
Not all changes involve every activity of the pixel pipeline. Some changes crave less work and might skip a step or two.
Any modify to an element's geometry (when you alter the height, width, left, acme, bottom, right, padding, margin, then on) involves the whole pipeline.
This type of change is the most expensive change yous can make to a web folio.
Sometimes it'due south necessary, just sometimes it'due south totally avoidable (I'll tell you how).

Optimize paintwork
If you change a div'due south background-color property, the browser won't have to recalculate its geometry – because you only changed the color.
That means the web browser skips the layout step this time and jumps to painting.
The painting is still an expensive task. However, yous can optimize it by reducing paint complication – choosing simpler styles over complicated ones.
For case, text shadows or gradients are more than expensive than a simple groundwork color.
E'er ask yourself if you can cull a cheaper gear up of styles. Sometimes they make no difference in terms of aesthetics.

Use composited-just transformations
Some changes won't crave layout and paint because the compositor tin apply them on its own.

Below is the listing of changes the browser can do cheaply at compositing fourth dimension:
- Re-positioning with transform:
translate(mpx, npx) - Rotating with
transform:rotate(xdeg) - Scaling with
transform: scale(10) - Opacity with
opacity(10)
These CSS backdrop seem like all you need when making a change to a page (well, most of information technology)!
Even better, if hardware acceleration is kept on, the compositor can utilise the GPU'south computing power to apply these transformations. GPUs are created for this blazon of workload.
And then, depending on the change we brand to the DOM, the process volition be i of these three scenarios.
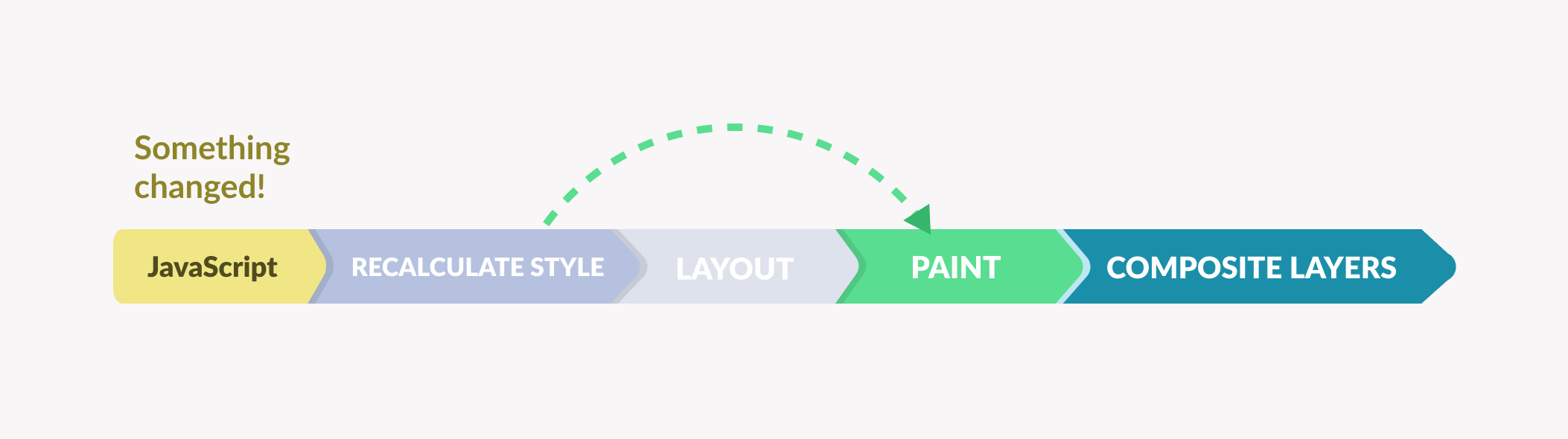
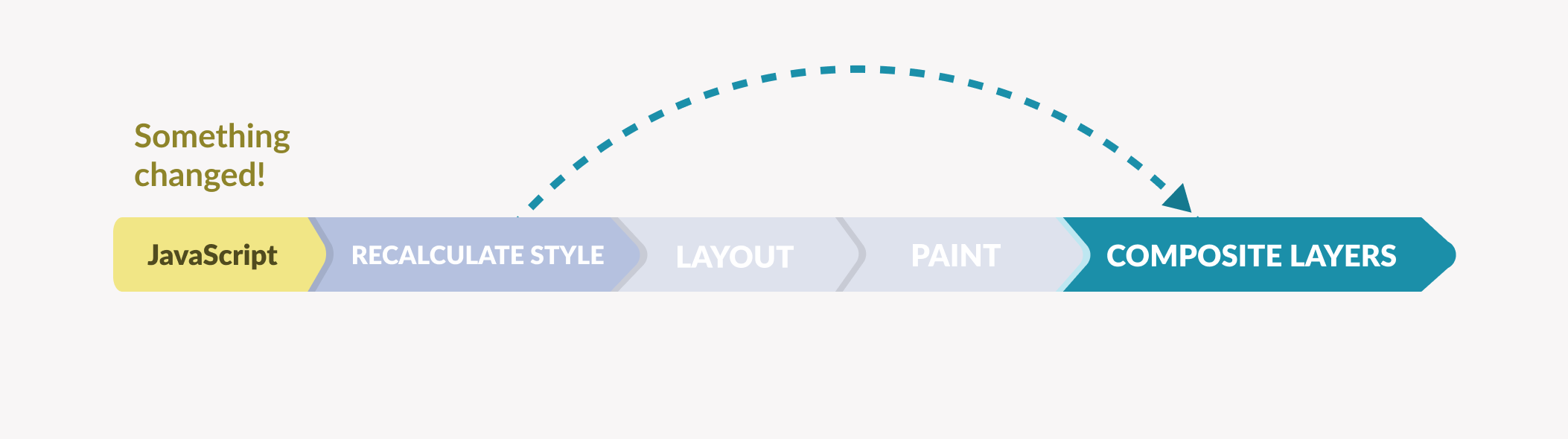
- JavaScript → Way → Layout → Paint → Composite
- JavaScript → Style → Paint → Composite
- JavaScript → Way → Blended
"Operation is the fine art of avoiding work."
And of course, the last scenario is the cheapest route to choose.
Endeavor to reduce the main thread's workload
A spider web browser is basically a calculator programme, and as a reckoner program, it'll accept one or more processes in the retention while running.
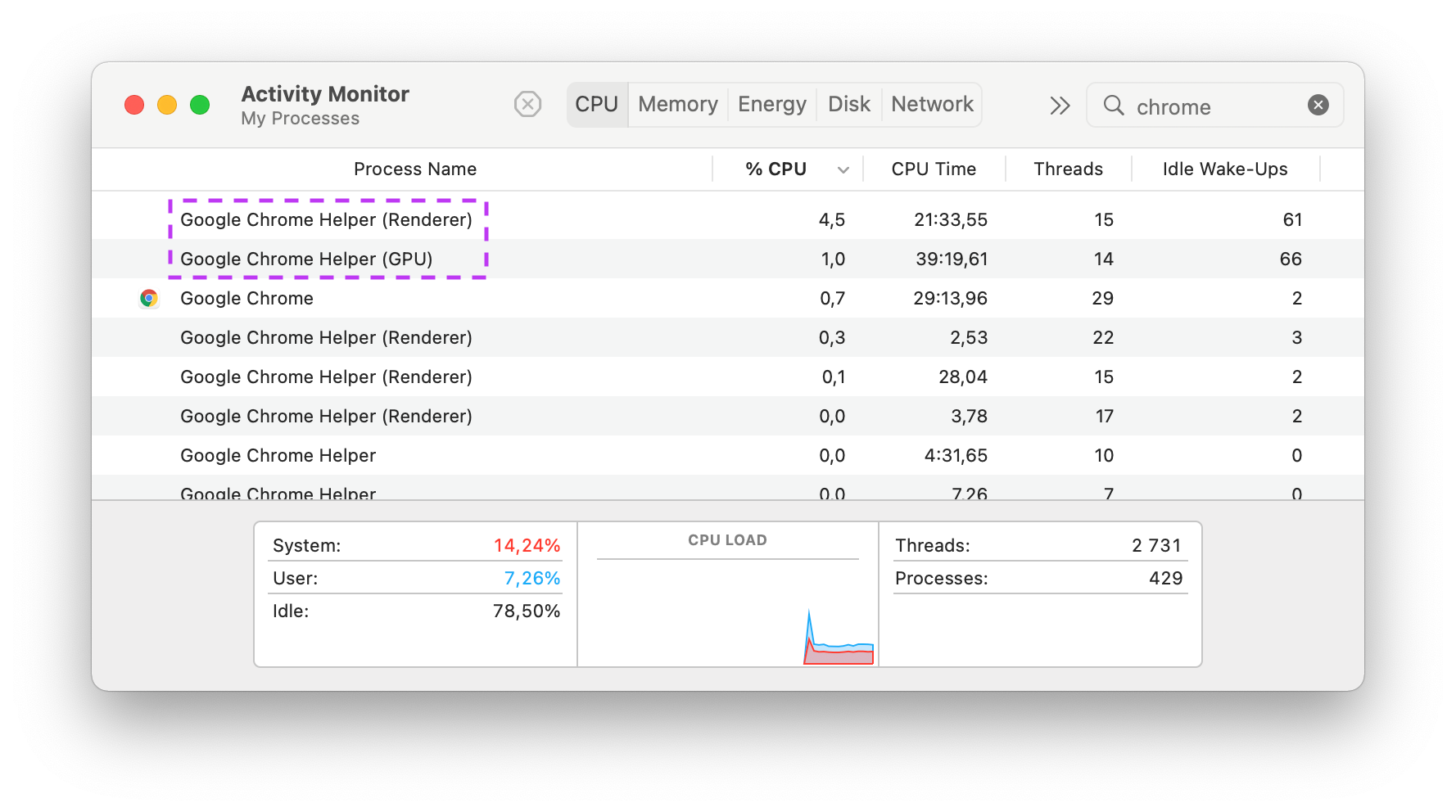
Virtually browsers have a multi-process architecture, where activities are distributed across multiple threads of different processes (like the Renderer process and the GPU process, the Browser process, and then on).

In the case of Chrome, JavaScript, Way, Layout, paint setup happen in the main thread of the Renderer process (each tab has a dedicated Renderer).
This is almost everything!
The HTML content your browser fetches initially via an HTTP asking is parsed on a dedicated thread, but rendering and whatever content you add is parsed on the main thread.
That said, the focus should be on taking some load off the shoulders of the master thread. And in return, it helps united states have a consistent frame rate.
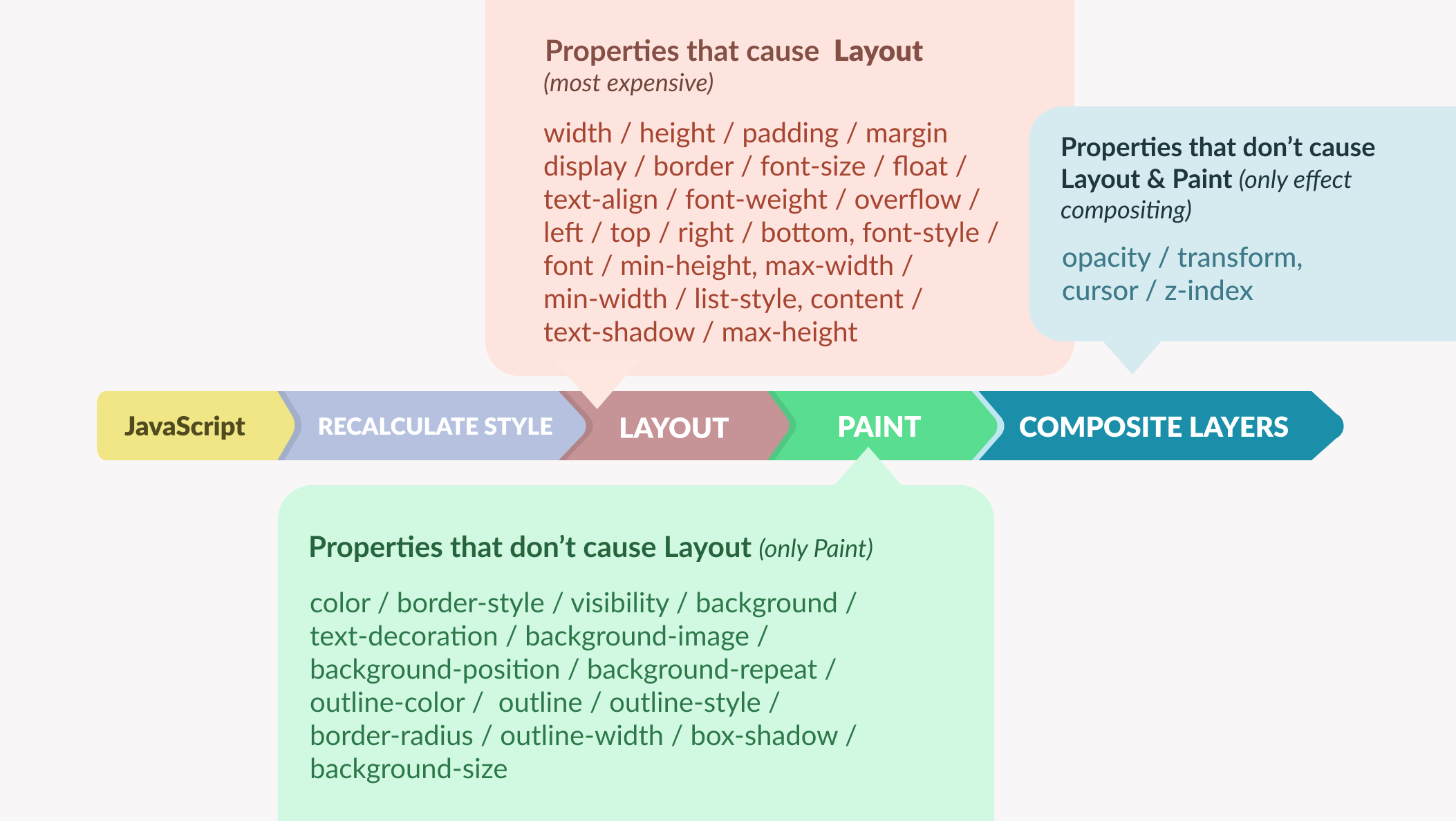
The CSS Triggers website can aid you understand how changing a CSS holding triggers layout, paint, and compositing.
Y'all tin as well apply this cheat canvass I created:

Brand sure your JavaScript callbacks catch the train!
Ok, now we know how to assistance the browser take fewer steps (when possible!), but there's another thing to consider.
Whether it's an animation or a one-off change, nosotros need to make certain our changes are synced with the frame rate at which the browser is displaying the content.
What does it even mean? Y'all may ask.
Imagine a moving train with many wagons.
This train is moving fast, and yous take 16.7ms to draw a picture and throw it into each wagon (while it'south moving).
If y'all fail to load a wagon in 16.7ms, it'll briefly finish until you throw the picture.
via GIPHY
That moving railroad train tin can be any move on the spider web page. Information technology could be an blitheness, transition, a folio scroll, text selection, or any other motion.
If the train has to finish for you, it will deliver the frames with a delay. Users will notice it, and they won't like it!
Someday you want to change the page, yous need to somehow slide your work in a 16.7ms slot without slowing it down.
Sometimes it's tricky to do it, though.
Many developers yet use setInterval() to make a timed loop. For example, to repeat an activeness or create an animation.
There's a problem withsetInterval(), though. It doesn't have plenty precision to run your code at the exact frequency you define.
If you gear up the interval to repeat your code every 16.7ms, your lawmaking could run at whatever betoken during each 16.7ms slot.
So if we have sixteen.7ms to make a change, generate the frame, and load it onto its dedicated wagon, we demand to make sure our code executes right at the beginning of each 16.7ms slot.
Otherwise, it would crave more than than 16.7ms to consummate, and it won't exist ready for the current slot.
What if there was a manner to run the callback right at the start of each 16.7ms time slot?
RequestAnimationFrame() has been designed but for that.
It makes sure your callbacks are executed right at the outset of the next frame.

This way, your code has a college chance of finishing within the 10ms fourth dimension to leave enough fourth dimension for the web browser to do its internal stuff in the total duration of 16.7ms.
So instead of:
setInterval( () => { // brand some change }, sixteen.7 ) You can do:
const animateSomething = function () { // make some change // Side by side call requestAnimationFrame(animateSomething) } // Kickoff manual call to start the animation requestAnimationFrame(animateSomething) Another benefit of using requestAnimationFrame is that the browser can run your animation more efficiently.
For instance, if the user switches to another tab, the browser will break the animation. This reduces the processing time and battery life.
How to Optimize an Animation – See it in Activity
As promised, it's time to practise some experiments.
For this experiment, I've created an animation in two different ways.
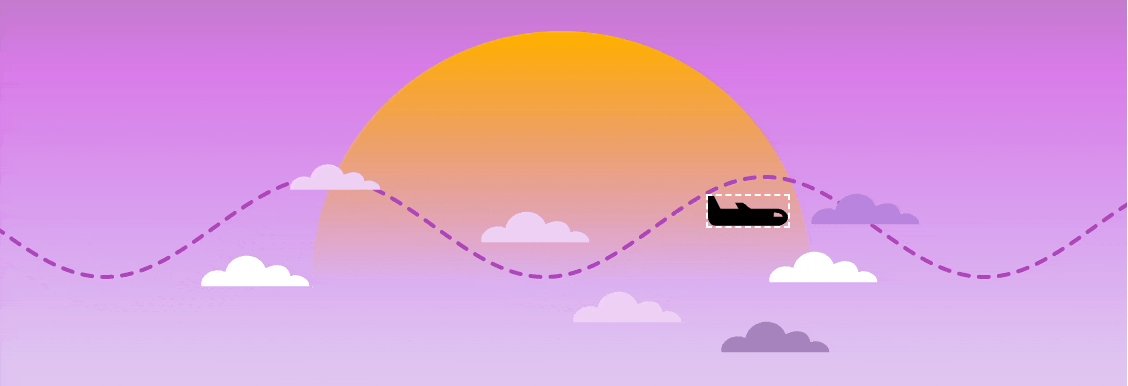
The animation is about an plane flying over the horizon at sunset.
In the get-go arroyo, I've used all the layout-triggering properties (left & meridian) without worrying about whatever functioning trade-offs.
I've also used setInterval with 16.7ms frequency for my timed loop.
In the 2d approach, I refactored the code and used compositor-but styles. I also promoted my moving element (the airplane) with the volition-alter property to make sure it'll have its own layer.
I likewise replaced setInterval with requestAnimationFrame for ameliorate timing.
To simulate the airplane'southward movement, I've used the Math.sine() with some adjustments. The traveling path is likewise drawn with an SVG-based sine graph.
Here'south the CodePen link to the first approach:
And the second approach with layer promotion (will-change: transform) compositor-but styles (transform: interpret()) , and requestAnimationFrame:
Let'southward compare the two approaches
One of the metrics you can use is the frame charge per unit. Information technology helps you lot monitor the consistency of the frames during a move.
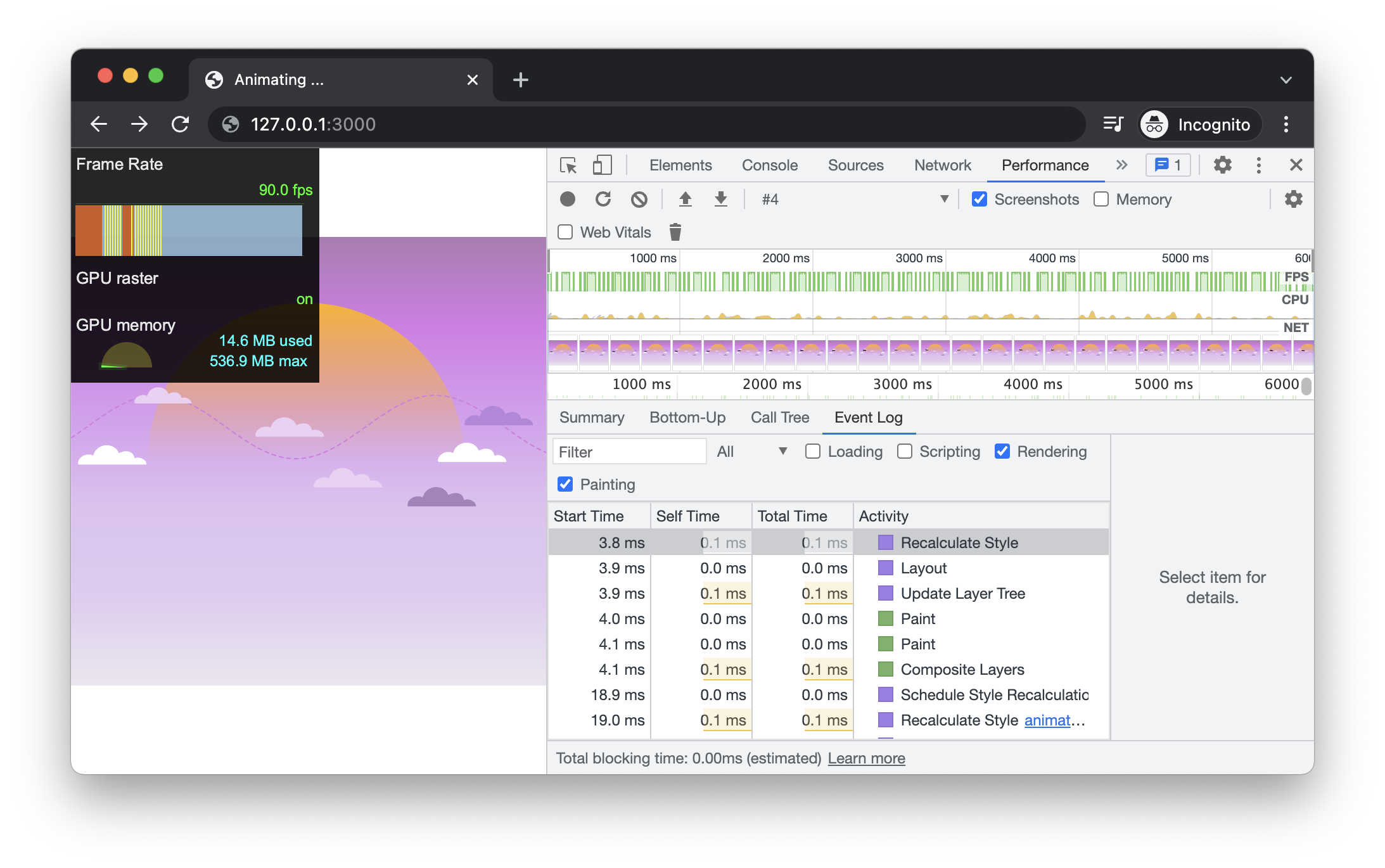
Take a wait at the beneath recording:

You can encounter the FPS meter in the image above (superlative left of the screenshot). Even though the screenshot shows ninety fps, the xanthous/red confined indicate some frames were missed or delayed.
The Upshot Log (bottom right) shows all the steps were involved during the recording: Recalculate Manner > Layout > Pigment > Blended layers.
To enable the FPS meter, while in Chrome DevTools, concord ⌘+⇧+P (or Ctrl+⇧ Shift+P) to activate the Control Palette. And then, type FPS meter and cull Show frames per second (FPS) meter.
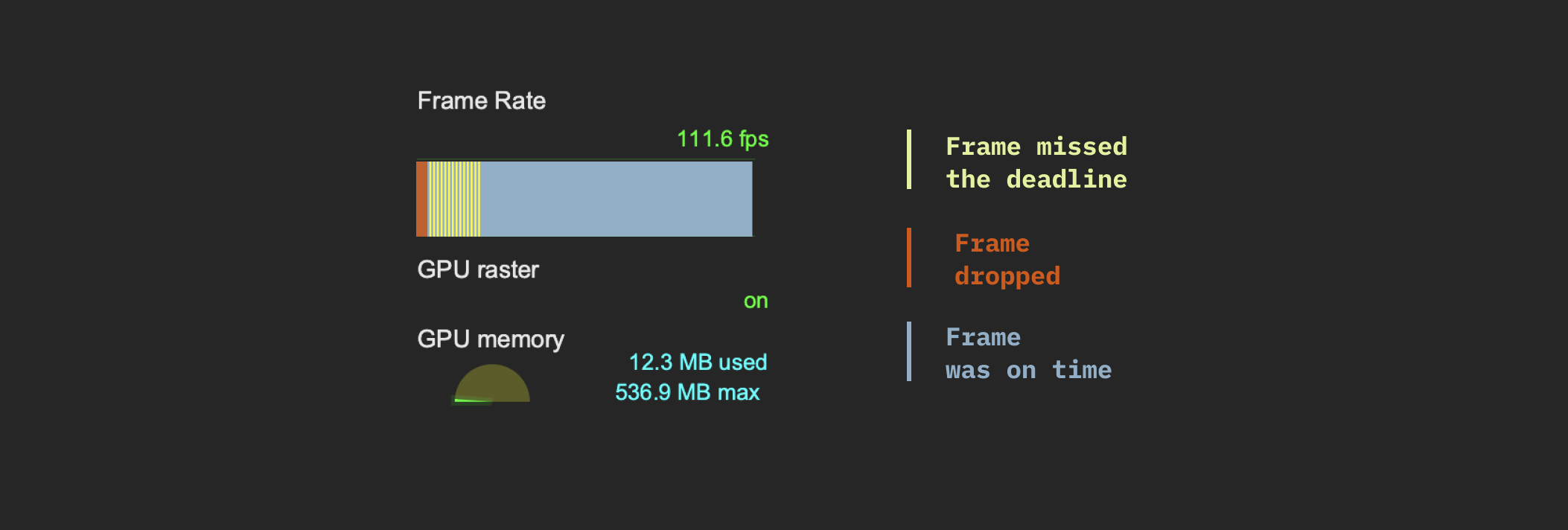
And here's a quick guide on reading information technology:

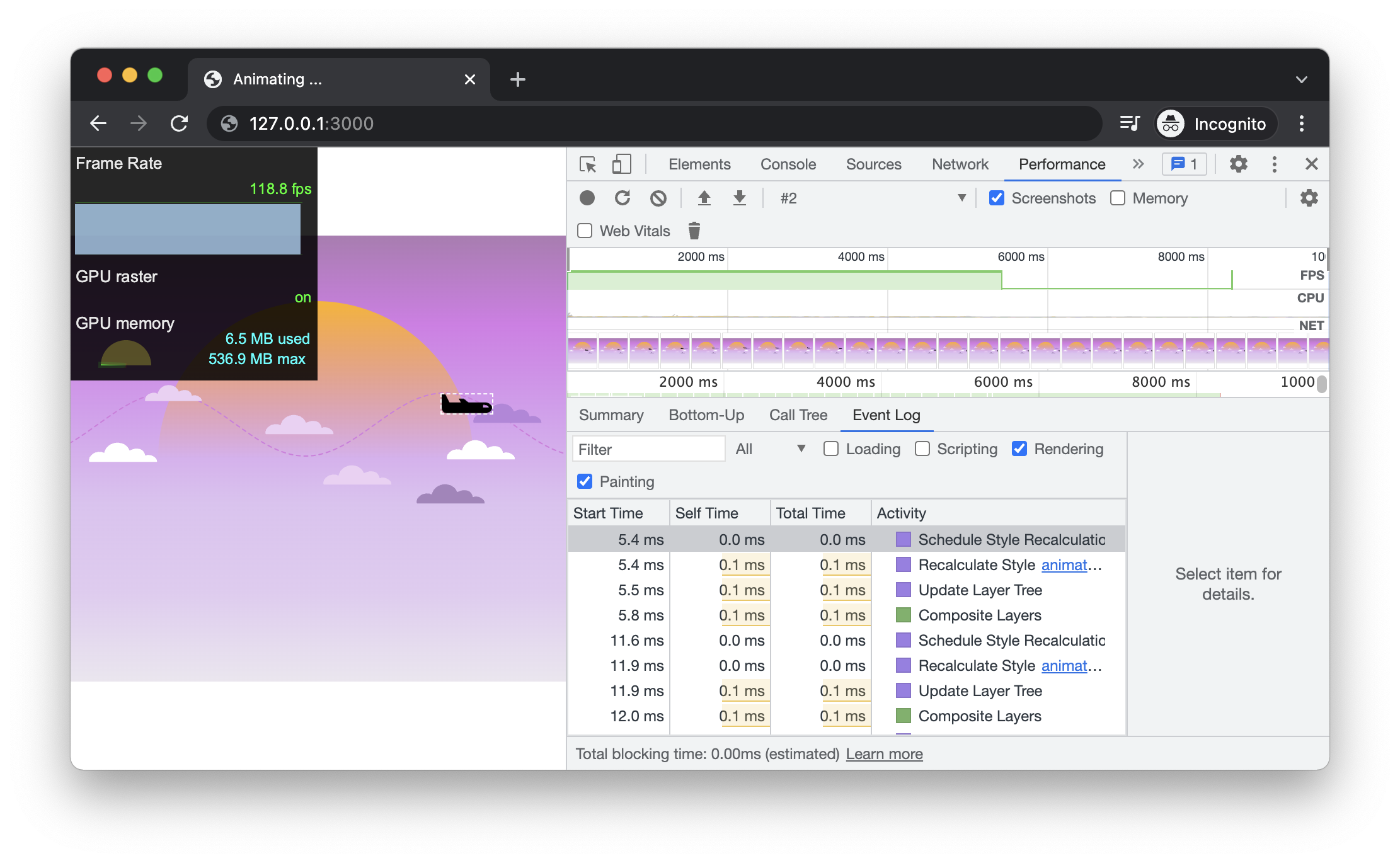
At present, let'south measure the 2nd arroyo:

In the second recording, the average FPS is 118.8 with no missed or dropped frames.
The result log likewise confirms no layout and paintwork were necessary, and the compositor did the whole affair (Recalculate Way → Composite Layer).
You can too use Chrome's Paint Flashing tool to encounter what parts of the page are being repainted. This is useful to find unwanted paintwork during user interactions.
In the plane example, the area existence repainted (the moving aeroplane) is displayed as dark-green-bordered rectangles.
Enabling paint flashing for the second arroyo won't show anything as there's no paintwork during the blitheness.
The question is tin can a user detect this improvement?
Let's see.
Here are both animations in irksome motility (10x slowed down) to see if there's any alter:
I'll exit it to your judgment.
Too long; didn't read?
To have polish motions on your page, all you need to exercise is to brand sure:
- Fames are delivered on time
- Frames are delivered on time consistently
And hither's a checklist to achieve it:
- Make sure your JavaScript changes happen at the commencement of each frame by using
requestAnimationFrame. - When changing the dimension of an element, employ
transform:scale()oversuperlative&width. - To move the elements around, always use
transform: interpret()over coordinates (top,right,bottom, andleft). - Reduce paint complexity by using unproblematic CSS styles over expensive ones. For instance, if possible, utilize solid colors over gradients or shadows.
- Normalize using the transitions on mobile versions. Even though the computing chapters of mobile phones is limited, mobile-version UX often contains more transitions/effects owing to their small screen.
- Use your browser's developer tools to diagnose animation operation. Use tools such as Paint Flashing and FPS meter to fine-melody your animations.
- Employ DevTool'due south Functioning panel to run across how your lawmaking runs on lower-stop devices.
You can apply these micro-optimizations when doing any type of change. Whether you're making JavaScript or CSS animation, or you're just making a 1-off alter with JavaScript.
This was the opening line of this guide:
What if I told you web pages were interactive animations played dorsum by your web browser.
But, what if I tell you lot at present this was just the tip of the iceberg?!
Don't worry, you lot can already do a lot to make your web pages wait pleasant to the eyes.
If you desire to take your performance knowledge to the next level, I maintain a dedicated folio to collect web operation resources from various creators. Check it out!
If yous have whatsoever questions or comments or there's something I missed (or I've gotten incorrect), delight feel free to burn down away at @lavary_ on Twitter.
Thanks for reading!
Attributions:
- Mail image: Antics ii-D Blitheness of White Rabbit (image was cropped) by Antics Workshop nether CC Past-SA 3.0
Learn to code for costless. freeCodeCamp'southward open source curriculum has helped more than xl,000 people get jobs as developers. Get started
How To Make Animated Graphics For Web With Transparent Background Smooth Text,
Source: https://www.freecodecamp.org/news/web-animation-performance-fundamentals/
Posted by: rathcatill.blogspot.com


0 Response to "How To Make Animated Graphics For Web With Transparent Background Smooth Text"
Post a Comment